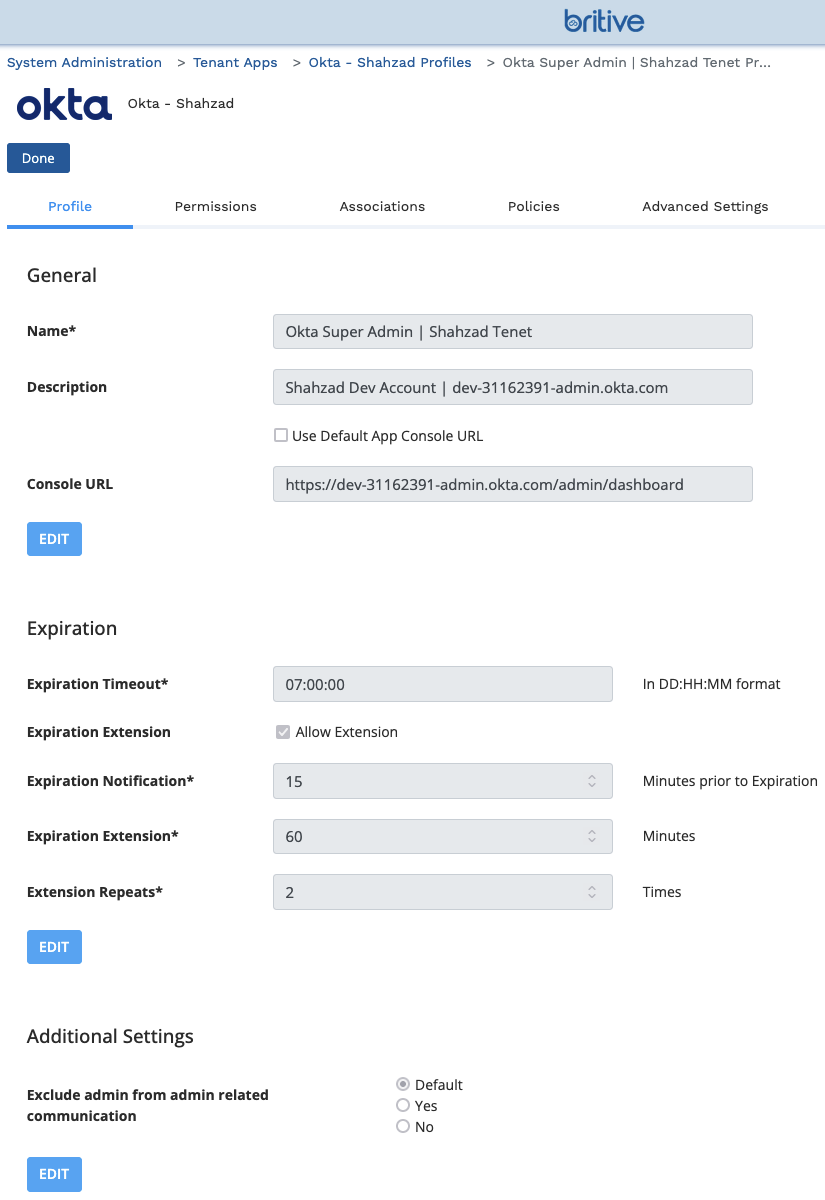
My Okta application is now onboarded in Britive. Following shows a screen shot of it

Britive –> OKTA App –> Britive Okta Profile
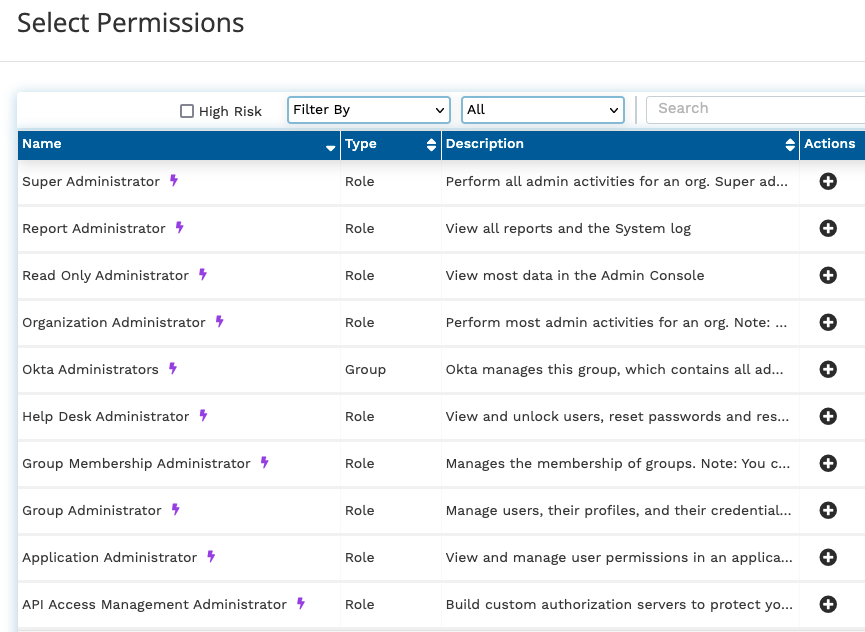
There are many privilege account setup in Okta. These accounts are automatically scanned by Britive and made available as profile. Following is the list of default Okta privilege accounts.
Following is the Britive screen shows the result after the scanning was done by Britive to fetch Okta default privilege accounts.

Simply click the plus (+) sign in front of of permission or role and map it to Britive Profile.
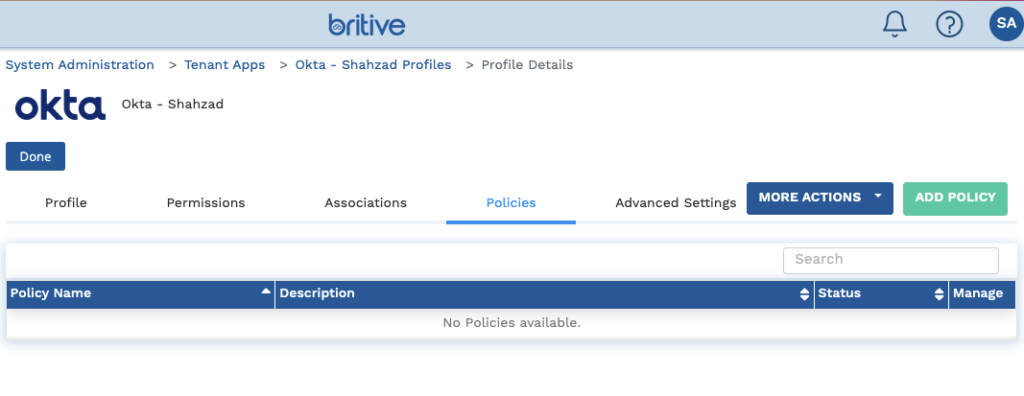
Policy Under Britive Profile
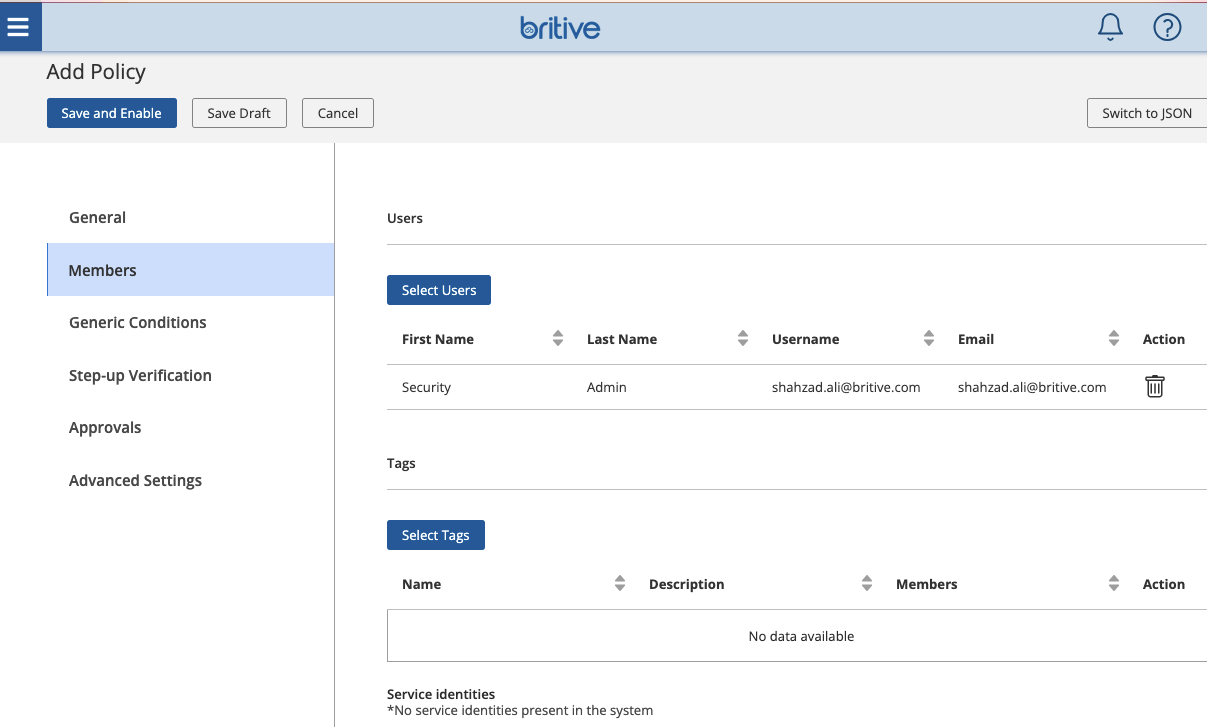
Click add policy.

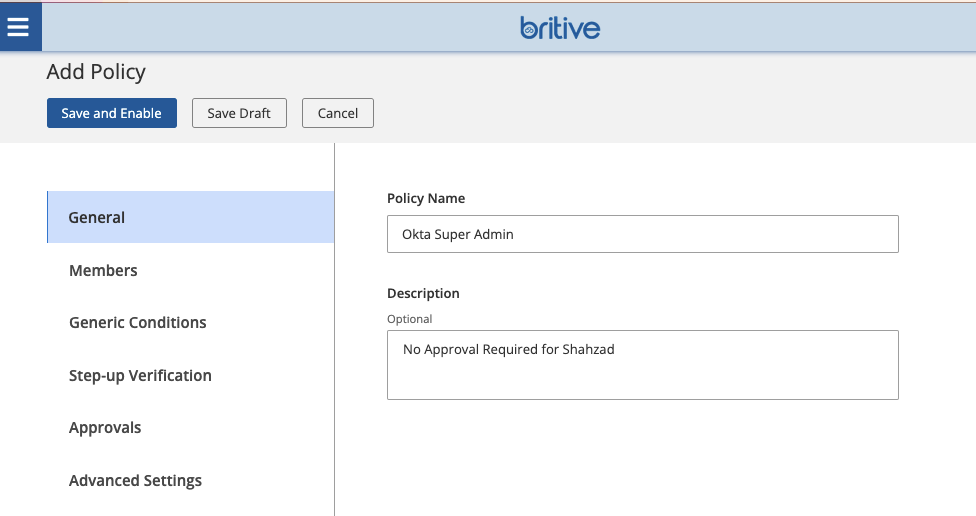
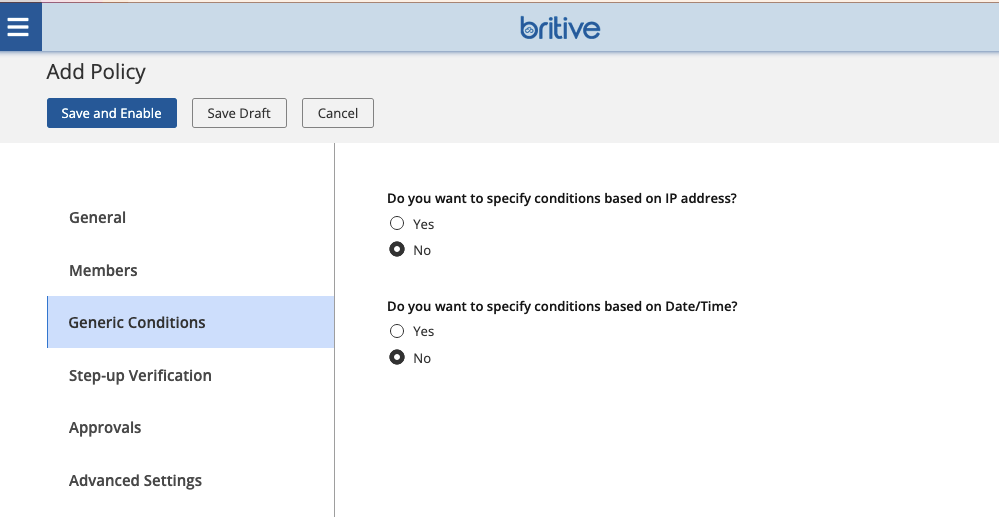
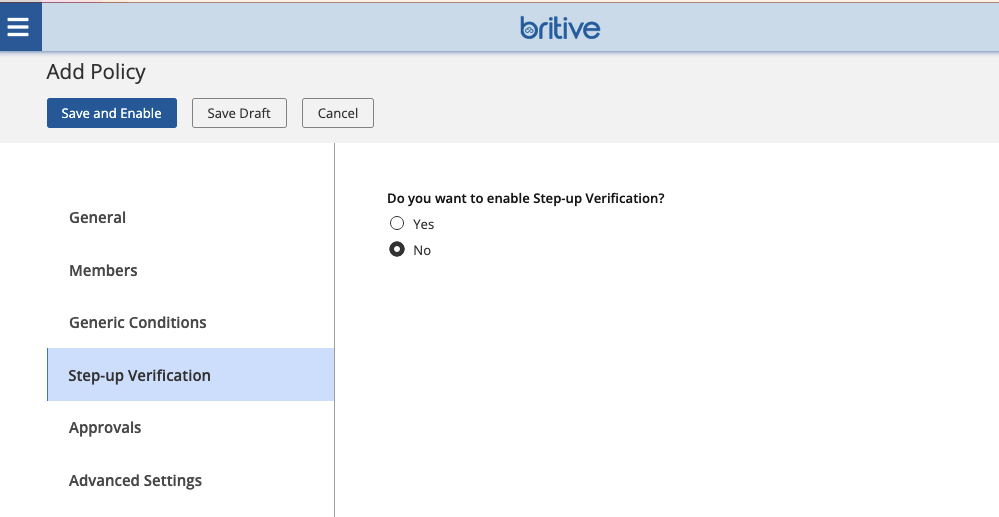
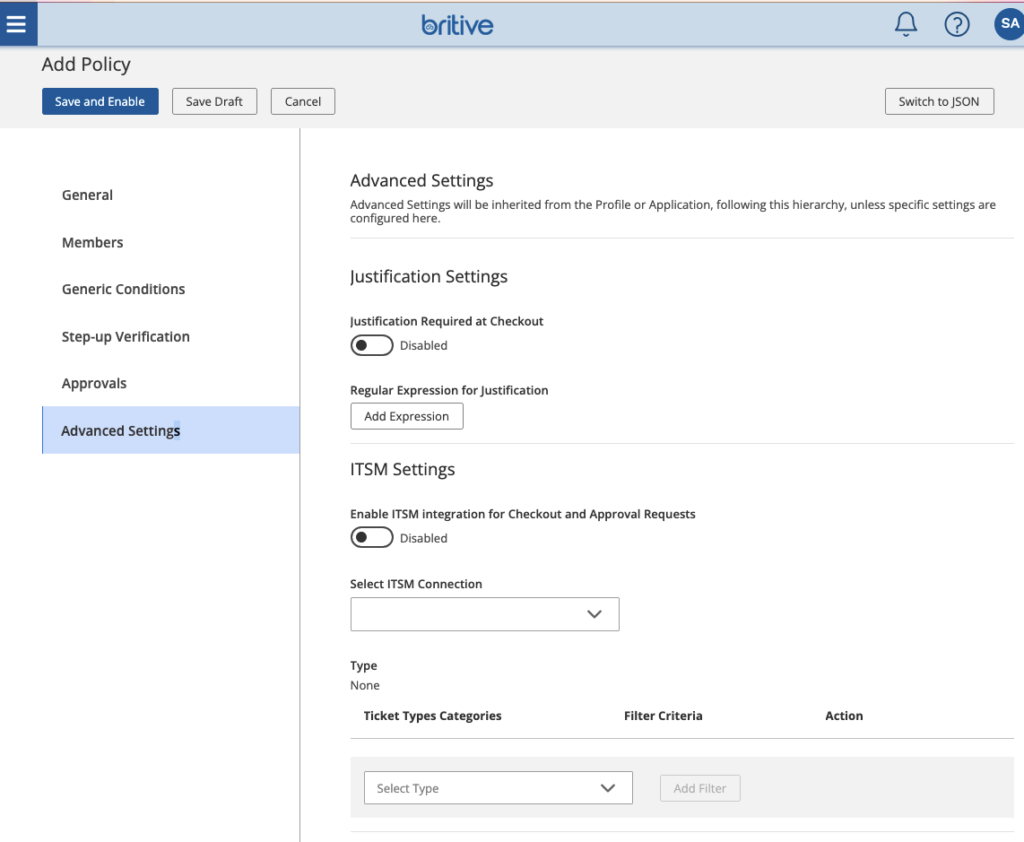
Following shows different policies that one can define






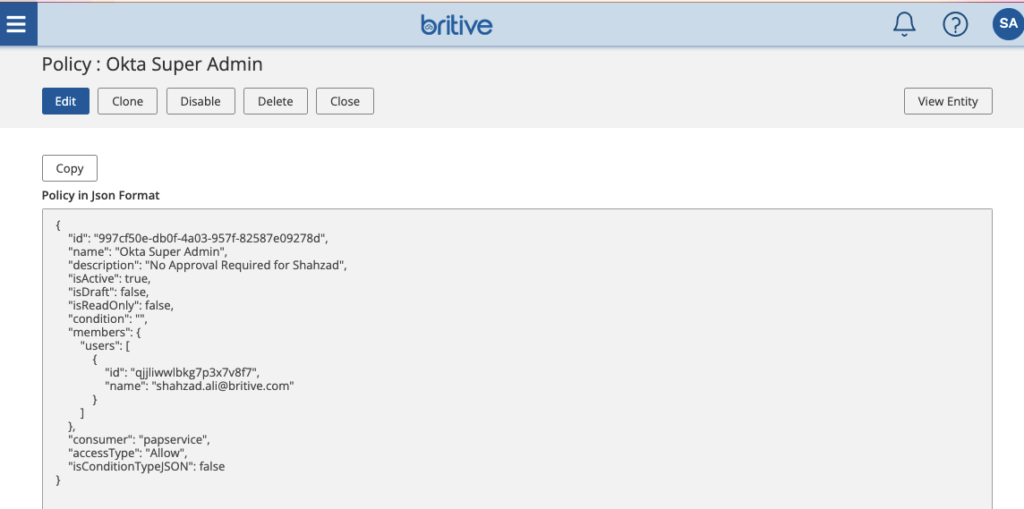
JASON is also supported to define the policy
{
"id": "997cf50e-db0f-4a03-957f-82587e09278d",
"name": "Okta Super Admin",
"description": "No Approval Required for Shahzad",
"isActive": true,
"isDraft": false,
"isReadOnly": false,
"condition": "",
"members": {
"users": [
{
"id": "qjjliwwlbkg7p3x7v8f7",
"name": "shahzad.ali@britive.com"
}
]
},
"consumer": "papservice",
"accessType": "Allow",
"isConditionTypeJSON": false
}

This completes the profile setup

Integrating Okta for SSO
https://docs.britive.com/docs/okta-sso



Login to Okta ad administrator. You should use the Okta app in Britive to get access to Okta. We want Okat to become the SSO Identity Provider basically.
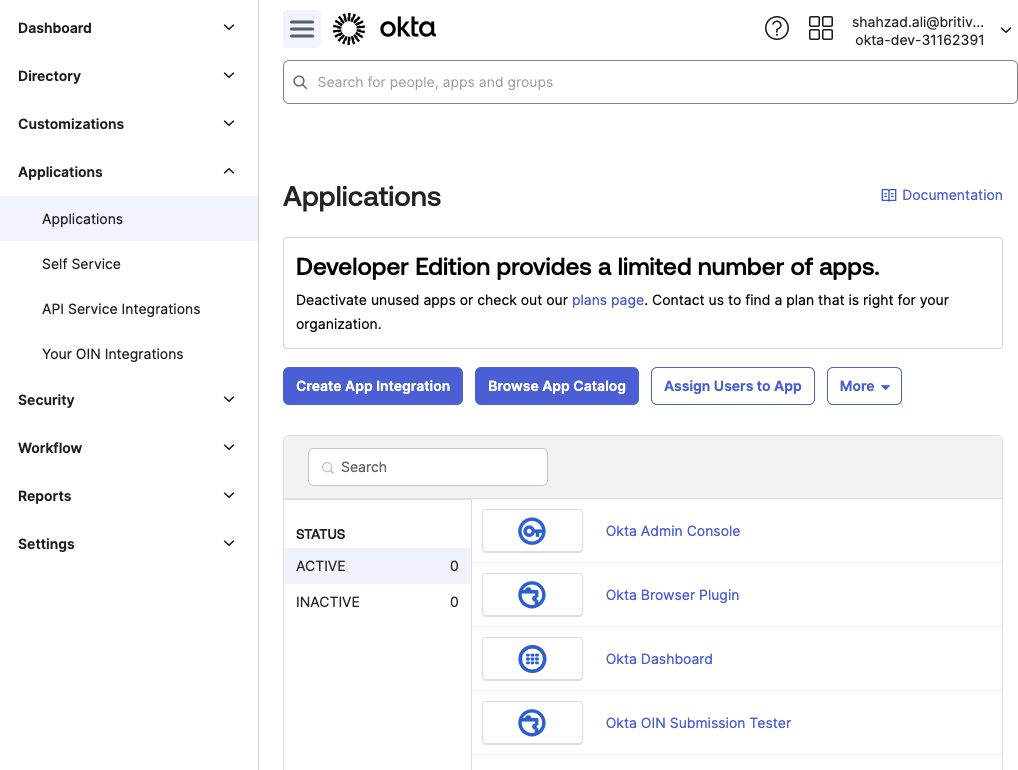
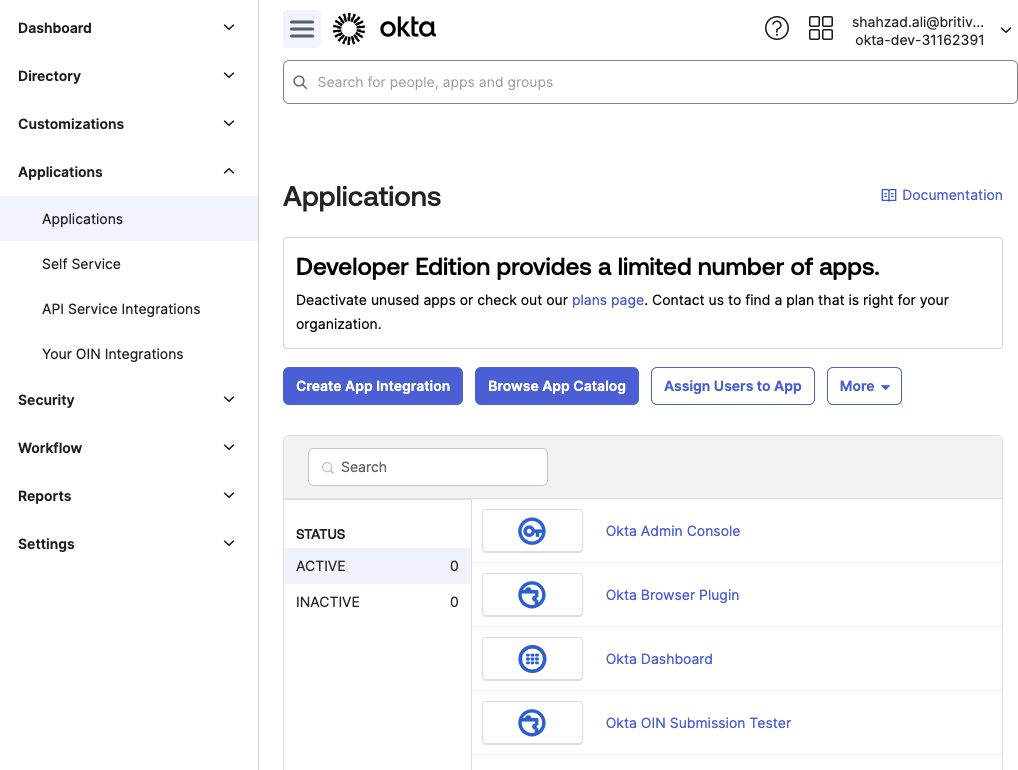
On Okta click on application –> Browser App Catalog and then search for Britive.

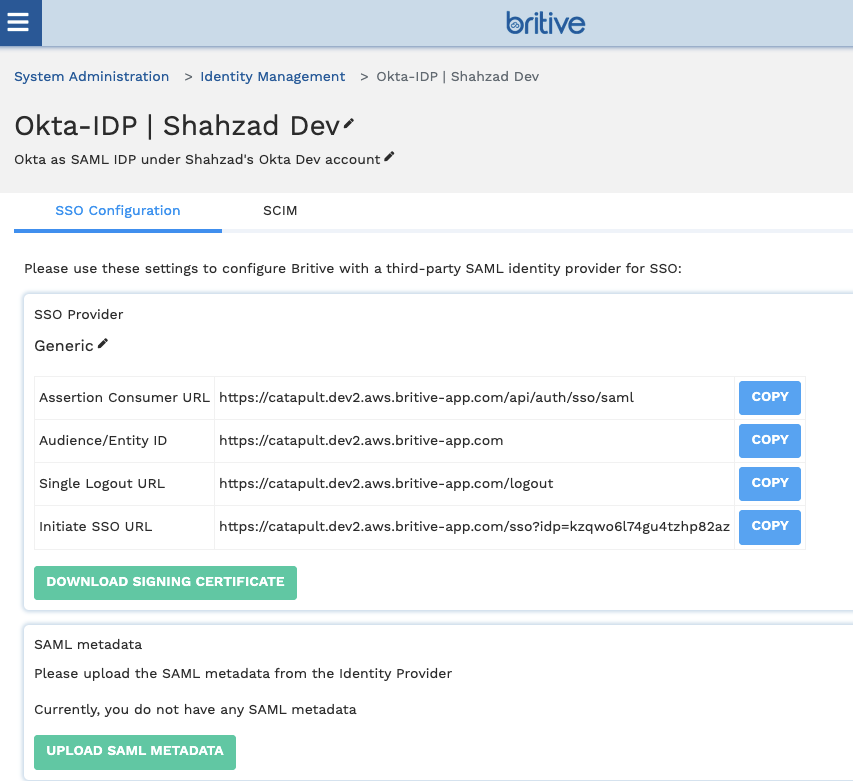
Click done and then go back to Britive app in Okta again. The screen will be different now. Follow the directions here to configure OKTA side SSO configuration by providing Britive details.
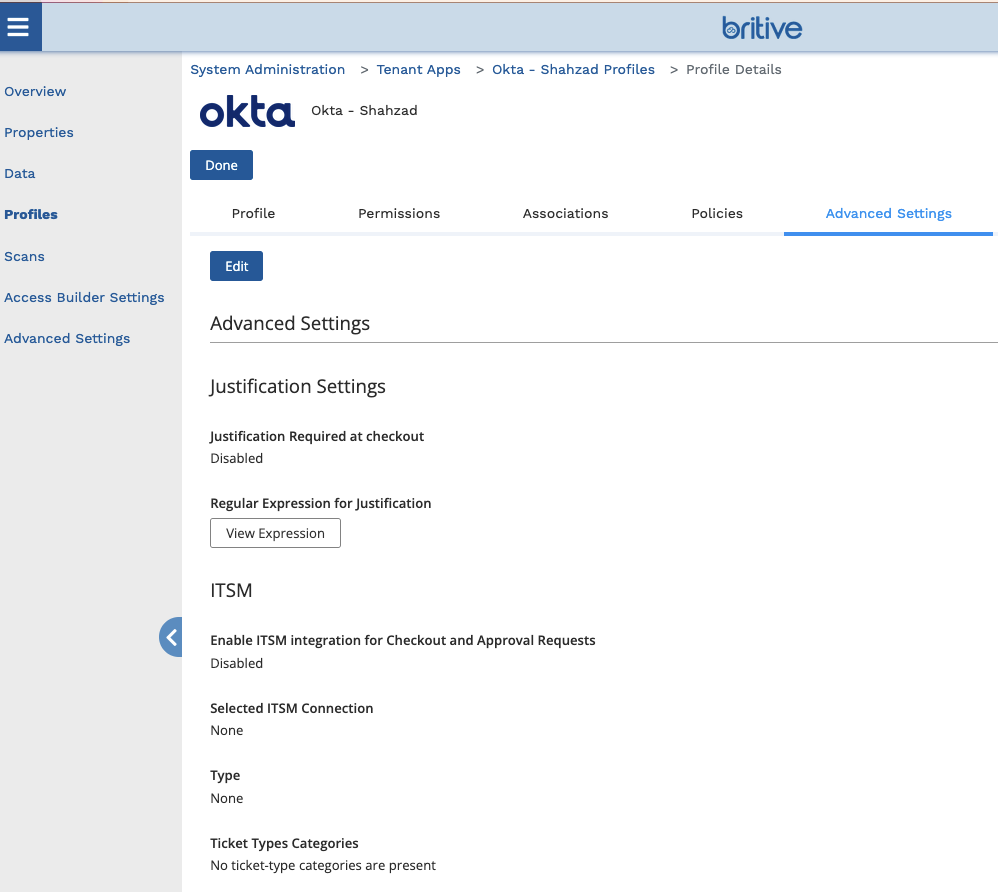
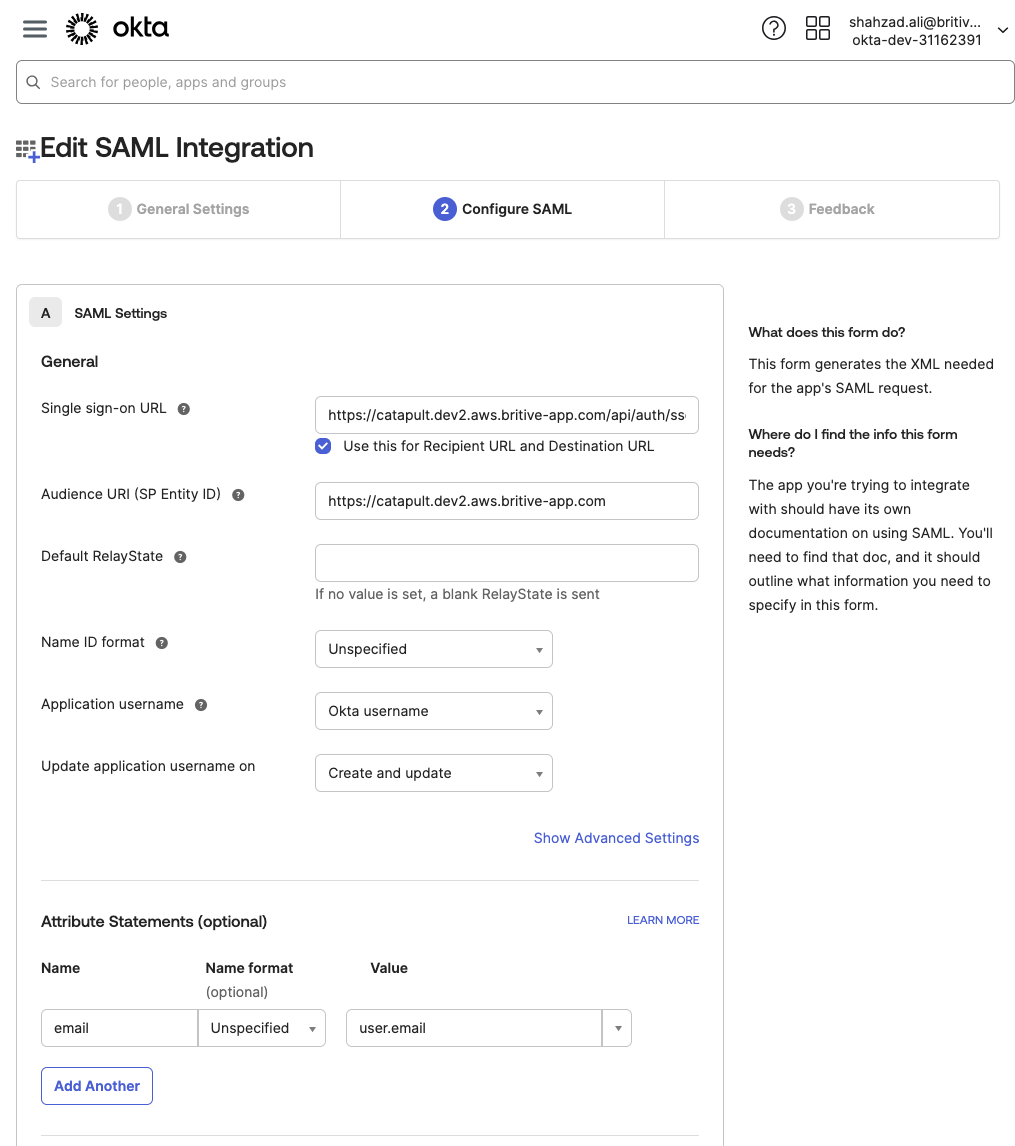
Okta Setting
Click “Create App Integration”

Use the following setting to setup this app

Now copy the metal data URL and download the Okta side XML configuration. https://dev-31162391.okta.com/app/exkmz7z8nxz0pAtSl5d7/sso/saml/metadata
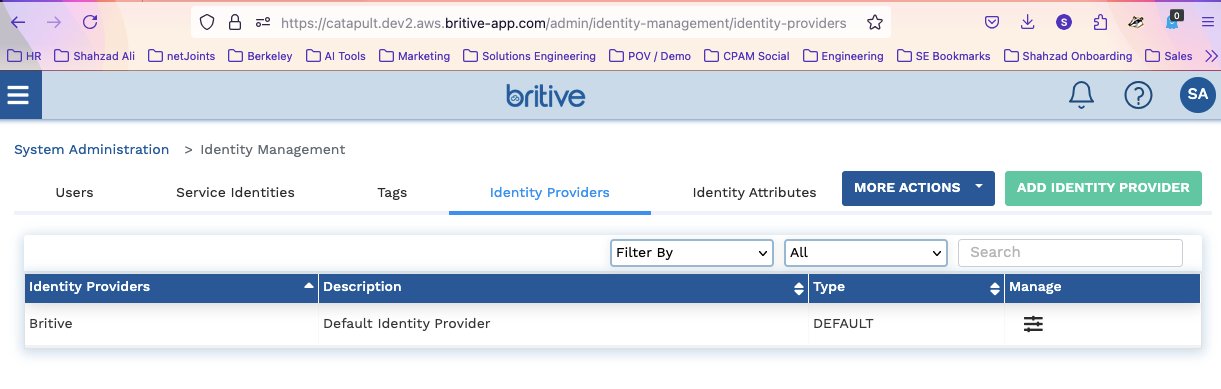
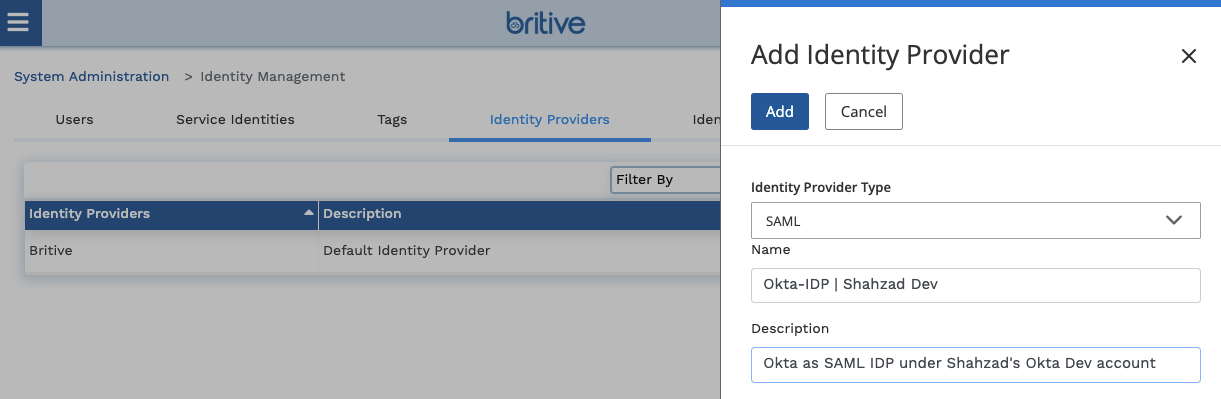
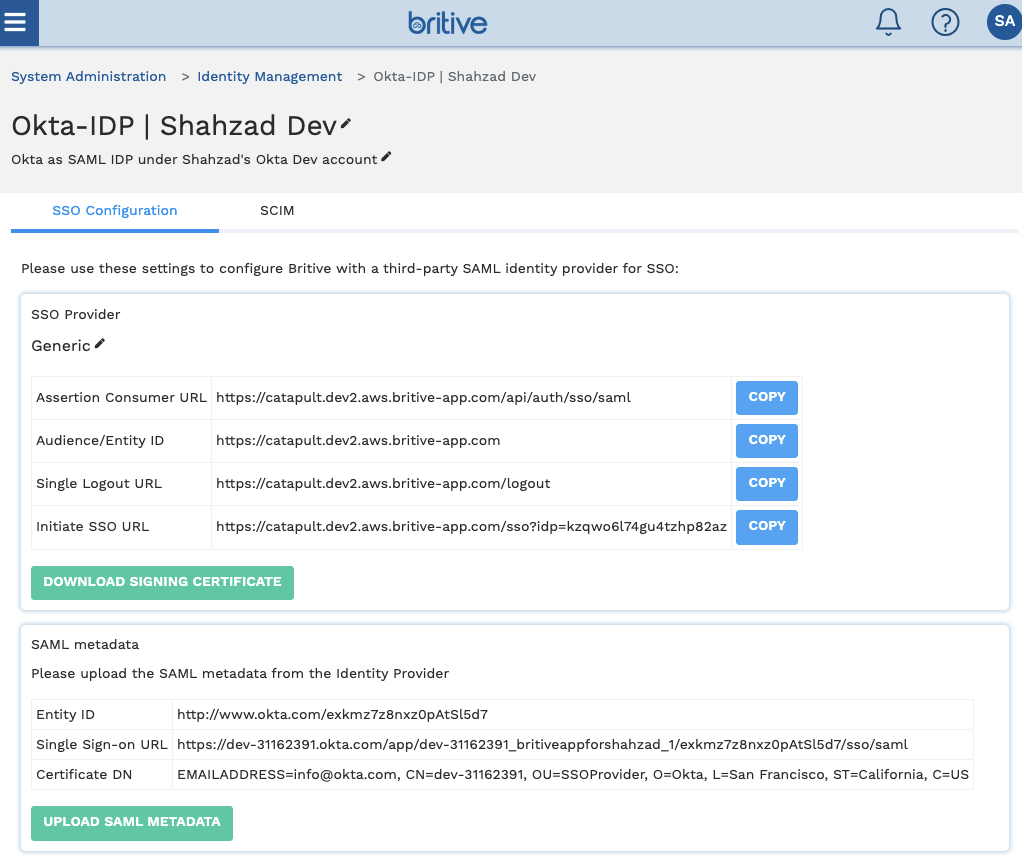
Now upload it in the Britive UI as follows

Comments are closed